The many selection tools in GIMP provide different ways to make and modify selections of people or objects in photos. The selected people or object can then be tweaked and adjusted without affecting pixels outside the selection. For example, the pixels within the selection could be darkened or lightened or the colour could be made more vivid.
Sometimes, none of the selection tools we’ve covered can quite select an object properly – parts that should be selected are not selected, while pixels that should NOT be selected are selected instead.
For example, in the photo of the youth working on his laptop, we want to isolate him from the mundane background and replace the background with something refreshing. But his outline is highly irregular and complicated so the Rectangle and Ellipse Select Tools are out – unless he is a rectangular or oval android.
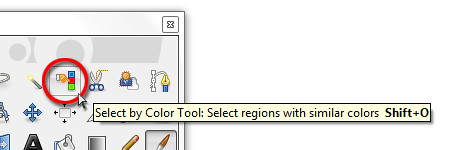
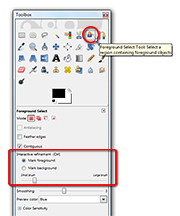
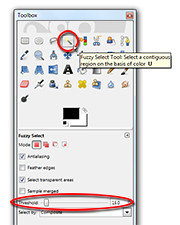
The Fuzzy Select, Select by Color, and Foreground Select Tools are also out of their depths here because there is not enough contrast between the youth and the colours making up the background.
In this case, we start by using one of the usual selection tools to make a rough first-cut selection first, and then modify and perfect the selection by entering the Quick Mask mode.
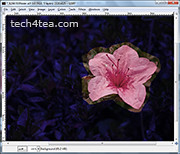
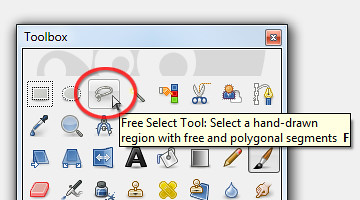
Here, I used the Free Select Tool to encircle the youth, his laptop and the table – including a small area just outside of the outline. You will see the “marching ants” indicating where the selection boundary is.
Entering the Quick Mask mode
To enter Quick Mask mode, click on the Quick Mask icon (the small dashed rectangle icon at the bottom left corner of the image window), or press Shift-Q on the keyboard.
A translucent red tint is overlaid onto the photo showing the areas that are NOT selected.
This translucent pink overlay is called the selection mask. It works like masking tape in a physical paint job. You stick masking tape over areas where you don’t want the paint to get into, so that only the unmasked areas will be painted.
The selected areas – the youth, his laptop and the table – will be free from the red tint. Everything else that is not selected, like the grass, the chair and the wooden walls in the background are tinted temporarily with the translucent red.
Modifying and perfecting the Quick Mask
Do two things before going any further:
1. Press “D” on the keyboard to reset the colour swatches to black and white.
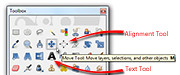
2. Activate the Paintbrush Tool in the Toolbox.
Zoom into the boundary area between the youth and the background to work on the details (“+” key to zoom in and Spacebar to pan). The default Foreground colour is black.
Reducing the selection
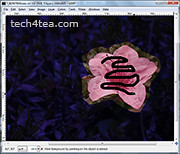
Paint on those areas on the photo that are NOT supposed to be selected but are selected – they are supposed to be overlaid by the translucent pink but are not.
As you paint, those areas will be overlaid with the translucent pink (although the Foreground colour is set to black) to indicate they have been unselected. Press the square bracket (“]” and “[“) keys to increase or decrease the size of the brush.
Adding to the selection
If you accidentally paint into the areas which is supposed to be selected, don’t worry. Click “X” on the keyboard to swap the colour swatches so that white is now the Foreground colour.
Paint over those areas that are supposed to be selected but are not – these areas are overlaid in translucent pink even though they are not supposed to be.
Instead of adding white, you will see the translucent pink erased from those areas painted, indicating that those areas are now selected.
In this way, finetune the mask, especially in the border region around the outlines, until only the youth is free from the translucent pink. Zoom in to inspect and work on the details.
You can switch between black and white for the Foreground colour by pressing X on the keyboard.
Confirming the selection
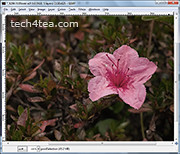
Press Shift-Q or the click on the Quick Mask icon to get out of Quick Mask mode. You will see the marching ants again indicating the selection boundaries.
The youth, his laptop and the table is now precisely selected while the background is not.
If you find the selection boundaries are still not perfect, enter Quick Mask mode again to modify the mask and get back out to check the selection boundaries. You can keep shuttling in and out of Quick Mask mode until the mask/selection is perfect.
Now any command you make within GIMP will apply only to the pixels within the selection.
Switching the background
Once you are happy with the selection, press Ctrl-C or Edit > Copy to put the selected pixels into the Clipboard.
Open the new photo that will serve as the new background. Press Ctrl-V or Edit > Paste to paste the youth onto the new photo.
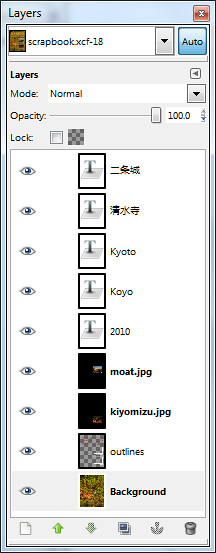
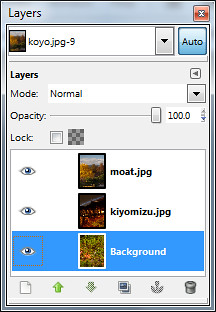
The pasted pixels will be added as a new temporary layer called “floating selection” that floats above all other layers in the image. In the Layers dialog, double-click the label of the floating layer type in a meaningful name and press Enter. The floating layer will be converted into a separate and permanent regular layer.
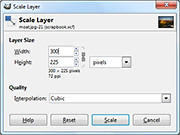
Activating the Move Tool from the Toolbox, you can drag the pasted layer to re-position it to the right place. You may need to resize either the new background photo or the pasted layer in order to match the sizes.
The edge of the youth may look too sharp and artificial at the moment, but we’ll address that in tomorrow’s tutorial.